HTML不是编程言语,是用来描绘网页文档(页面结构)的一种符号言语;
HTML指超文本符号言语(HyperTextMarkupLanguage),之所以称为超文本符号言语,是因为文本中包括了所谓“超级链接”点。;
HTML规矩了自己的语法规矩,用来标明比“文本”更丰厚的含义,比方图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML言语的语法,能够用来检查HTML文档。现在互联网上的绝大部分网页都是使用HTML编写的。
二、HTML是什么样的?
简单地来说,HTML的语法便是给文本加上标明文本含义的标签(Tag),让用户(人或程序)能对文本得到更好的理解。
下面是一个最简单的HTML文档:
第一个Html文档
欢迎访问我的博客!
一切的HTML文档都应该有一个元素,元素能够包括两个部分:和。
元素用于包括整个文档的一般信息,比方文档的标题(元素用于包括标题),对整个文档的描绘,文档的关键字等等。
文档的具体内容就要放在元素里。元素用于标明链接,在浏览器(如IE,Firefox等)中检查HTML文档时,点击标签括起来的内容时,一般会跳转到另一个页面。这个要跳转到的页面的地址由元素的href特点指定。上面的中,href特点的值便是http://hanzhaoxin.cnblogs.com/。

三、HTML文档能够包括哪些内容?
经过不同的标签,HTML文档能够包括不同的内容,比方文本,链接,图片,列表,表格,表单,结构等。
文本:HTML对文本的支持是最丰厚的,你能够设置不同级别的标题,分段和换行,能够指定文本的语义和外观,能够阐明文本是引证自其它的当地,等等等等。
链接:链接用来指出内容与另一个页面或当时页面某个当地有关。
图片:图片用于使页面愈加美观,或供给更多的信息。
列表:列表用于阐明一系列条目是彼此相关的。
表格:表格是按行与列将数据安排在一起的方式。也有不少人使用表格进行页面布局。
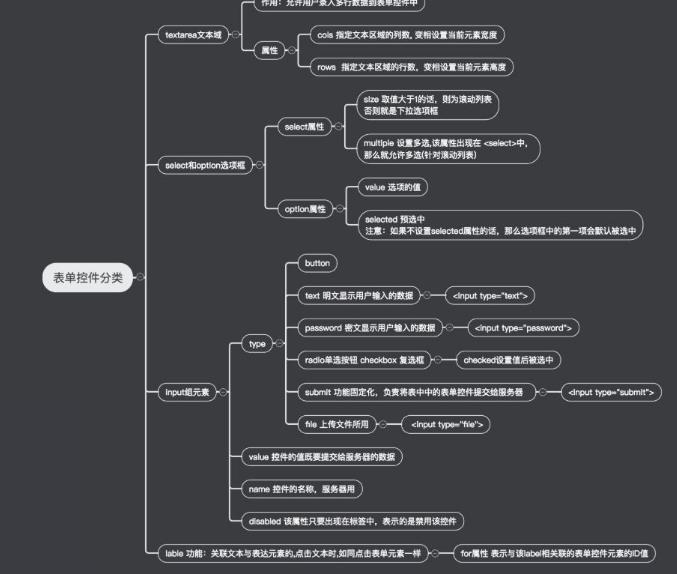
表单:表单一般由文本输入框,按钮,多选框,单选框,下拉列表等组成,使HTML页面更有交互性。
结构:结构使页面里能包括其它的页面。
四、关于HTML我会说哪些概念?
文档:HTML文档俗称网页。
标签:用尖括号围住的关键词咱们成为标签。一般HTML标签成对呈现,如:、。
开端标签:标签对中的第一个标签是开端标签,也成为开放标签。如。
完毕标签:标签对中的第二个标签是完毕标签,也成为闭合标签。如。
元素:咱们把匹配的标签对以及它们围住的内容称为元素。即(元素=开端标签+内容+完毕标签)。如:我的博客。
块级元素:在浏览器默许显现时以新行来开端(和完毕)的元素。
内联元素:又称行内元素,在浏览器默许显现时在同一行按从左至右次序显现,不单独占一行的元素。
特点:开端标签中那些以称号/值对的方式呈现的内容,咱们称之为特点。如上例中:href=”http://hanzhaoxin.cnblogs.com/”。(href是特点称号,”http://hanzhaoxin.cnblogs.com/”是特点值)。
html基础知识点总结
Web概念:
1>Web三要素:
-浏览器:向服务器发起恳求,下载服务器中的网页(HTML),然后履行THML显现出内容。
-服务器:接收服务器的恳求,发送响应的页面到浏览器。
-HTTP协议:浏览器与服务器的通信协议。
2>常用浏览器:IE、Edge、Firefox、Chrome(Opera)、safari。
3>HTML工作原理:
-HTML是布置在服务器上的文本文件;
-依据HTTP协议,浏览器发出恳求给服务器,服务器做出响应,给浏览器返回一个HTML;
-浏览器解说履行HTML,从而显现内容;
-HTML布置在服务器上,运行在浏览器上。
HTML简介:
1>HTML(HyperTextMarkupLanguage):超文本符号言语,一种纯文本类型的言语;
2>用该言语编写的文件,以.html或者.htm为后缀;
3>由浏览器解说履行;
4>HTML页面上,能够嵌套用脚本言语编写的程序段,如JavaScript;
5>能够了解标签固定的XML;
6>HTML符号一般也被称为HTML标签(HTMLtag);
7>注释语法:,注释不能嵌套;
8>不是HTML标签,它为浏览器供给一项信息(声明),即HTML是用什么版本编写的。
元素:
1>元素是一切头部元素的容器;
2>内的元素可声明元信息,指示浏览器在何处能够找到款式表,包含的脚本等等;
3>这些标签可添加在head部分:、、、、;
4>元素:
-界说浏览器工具栏中的标题;
-供给网页被添加到收藏夹时显现的标题;
-显现在搜索引擎结果中的页面标题。
5>元素:
-供给关于HTML文档的元数据;
-元数据不会显现在页面上,可是关于机器是可读的;
-用于规定页面的描绘、关键词、文档作者、最终修正时刻,以及其他元素;
-常用特点有:content、http-equiv、charset。
文本元素:
1>文本元素是网页上的重要组成部分,直接书写的文本会用浏览器默许的款式显现;
2>包含在文本元素中的文本,则会被显现为元素所具有的款式,文本元素包含:
-标题元素;
-段落元素;
-列表元素;
-分区元素;
-行内元素。
标题元素:
1>标题元素让文本以夺目的方法显现,往往用于文章的标题;
2>基本语法:……;
-#表示从1、2、3、4、5、6;
-从
到
,即标题1到标题6。
列表:
1>列表是指将具有类似特性或具有先后顺序的几行文字进行对齐摆放;
2>一切的列表都由列表类型和列表项组成:
-列表类型:有序列表
和无序列表
;
-列表项:
,用于仅仅详细的列表内容。
3>有序列表:
–
元素编写有序列表,用于列出页面上特定次序的一些项目;
–
元素中也只能包含列表项元素
。
4>无序列表:
–
元素表示无序列表,用于列出页面上没有特定次序的一些项目;
–
元素中只能包含详细的列表项元素
;
-列表中包含的每一项都必须包含再开始符号
和结束符号
之间。
5>列表嵌套:将列表元素嵌套运用,能够创立多层列表。
分区:
1>分区元素用于为元素分组。常用于页面布局;
2>块分区元素:
;
3>行内分区元素:,设置同一行文字内的不同格局;
4>块级元素:
-默许情况下,块级元素会独占一行,即元素前后都会主动换行;
-如:
、
、。
5>行内元素:
-不会换行,能够和其他行内元素坐落同一行;
-如:、。
行内元素:
1>元素是内联元素,可用作文本的容器;
2>元素也没有特定的意义,当与CSS一起运用时,元素可用于为部分文本设置款式特点;
3>元素用来界说斜体字;
4>元素用来界说着重文字;
5>元素用来界说粗体文字;
6>元素用来界说加重文字;
7>元素用来界说带删除线的文字;
8>元素用来界说带下划线的文字;
9>空格折叠:默许情况下,HTML中多格空格、多个制表符、多个换行符会压缩成单个空格,即只显现一个空格;
10>运用
元素再任何地方创立手艺换行;
11>小于号:<;大于号:>;空格:。
图画和超链接:
1>运用元素将图画添加到页面,src是必须特点;
2>运用元素创立一个超链接,语法是:文本:
-href特点:连接url;
-target特点:方针打开方法,可取值为_blank、_self等。
3>锚点:
-锚点是文档中某行的一个记号,用于链接到文档中的某个方位;
-界说锚点:锚点;
-链接到的锚点:在冒点名前加上#,
