采用后两种方法后的显示作用略有区别,区别如下:
1。衔接式:会在装载页面主体部分之前装载css文件,这样显示出来的网页从一开始便是带有款式作用的,
导入式:会在整个页面装载完成后再装载CSS文件,关于有的阅读器来说,在一些情况下,假如网页文件的体积比较大,则会呈现先显示无款式的页面,
,闪耀一下之后再呈现设置款式后的作用,从阅读者的感触来说,这是导入式的一个缺点。
关于一些比较大的网站,为了便于保护,可能会希望把一切的css款式分类别放到几个CSS文件中,这样假如运用衔接式引进,就需求几个句子别离导入CSS文件
假如要调整CSS文件的分类,就需求同时调整HTML文件,这关于保护作业来说,是一个缺点,假如运用导入式,则能够只引进一个总的CSS文件,在这个文件中再
导入其他独立CSS文件;而衔接则不具有这个特性。
因此给大家的主张是:假如仅需求引进一个CSS文件,则运用衔接方法,假如需求引进多个CSS文件,则首先用衔接方法引进一个“目录”CSS文件,这个“目录”
CSS文件中再运用导入式引进其他CSS文件。
假如希望用javascript来动态决定引进哪个css文件,则有必要运用衔接式才能实现。

引入css的三种方式详解
CSS的引进方式共有三种:行内款式、内部款式表、外部款式表。
一、行内款式
运用style属性引进CSS款式。
示例:
style属性的应用
直接在HTML标签中设置的款式
实践在写页面时不发起运用,在测验的时候可以运用。
例如:
行内款式
LeapingAboveTheWater
我是p标签
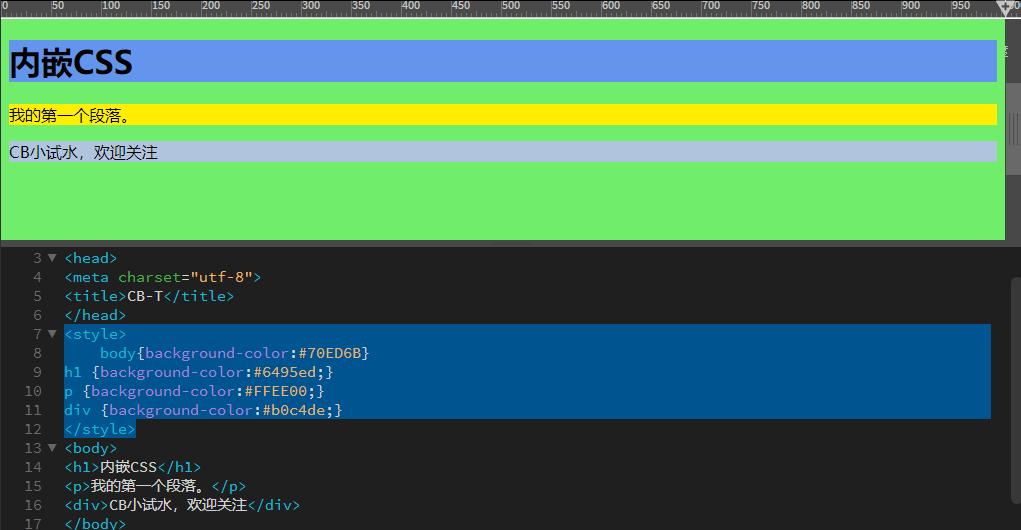
二、内部款式表
在style标签中书写CSS代码。style标签写在head标签中。
示例:
例如:
内部款式表
我是DIV
三、外部款式表
CSS代码保存在扩展名为.css的款式表中
HTML文件引用扩展名为.css的款式表,有两种方式:链接式、导入式。
语法:
1、链接式
2、导入式
例如:
外部款式表
1111
2222
链接式和导入式的差异
1、归于XHTML
2、优先加载CSS文件到页面
@import
1、归于CSS2.1
2、先加载HTML结构在加载CSS文件。
四、CSS中的优先级
1、款式优先级
行内款式>内部款式>外部款式(后两者是就近准则)
例如:
行内款式和内部款式比较优先级:
行内款式和内部款式表的优先级
我是p段落
浏览器运转作用:
定论:行内款式优先级高于内部款式表。
内部款式表和外部款式表比较优先级:
a、内部款式表在外部款式表上面
内部款式表和外部款式表的优先级
我是p段落
我是div
1111
2222
浏览器运转作用:
b、外部款式表在内部款式表上面
内部款式表和外部款式表的优先级
我是p段落
我是div
1111
2222
浏览器运转作用:
定论:内部款式表和外部款式表运用就近准则,即谁写在下面以谁为准。
注意:导入式和链接式的优先级也是运用就近准则。
2、选择器优先级
优先级:ID选择器>类选择器>标签选择器
选择器的优先级
111
222
333
