文章由保定SEO小梦发表
网站中的图片毫无疑问是吸引用户的重要途径之一。然而文章中使用过多的图片又会影响网站打开速度,如果懂得一些图片优化技巧,对图片进行合理的压缩,不仅可以加快页面打开速度还可以给我们带来更多的流量和提高网站的用户体验。
网站的图片优化主要分为:图片的ALT属性优化,图片清晰度,图片的规范布局,图片的大小比例

在谈图片优化之前我们先看一张图片,这种在搜索列表中能显示图片的网站是不是更吸引人,更能引起用户的点击。使用百度站长平台的可能会知道在百度站长工具里有一个站点属性设置,可以设置网站的中文名和网站logo,提交规定的尺寸给百度站长平台如果你的图片通过了审核,可以在搜索列表里展示你提交的网站logo图片。不过有提交过多的同学会发现,提交后一直是处于审核中,这个功能其实并没什么用,与其等着他审核通过不如做好站内图片优化,同样会在搜索列表展示你的图片。

一、图片ALT属性优化(重要)
搜索引擎对图片是无法识别的,一张丰富多彩的图片搜索引擎并不能读取,不过却可以识别图片ALT属性,图片加上ALT属性搜索引擎就可以识别并抓取这张图片。ALT属性简单来说就是对图片的描述,包含核心关键词的完整一句话。ATL属性要包含关键词,但是不能关键词堆积。比如下面这张小狗的图片(我不懂狗,不知道品种!)

加上ALT属性可以这样写:一只可爱的+品种+小狗,或者你对狗很了解还可以这样写:一只+几个月大+品种。ALT属性在代码里表现是:<img src=”http://tupian.xiaomseo.com/wp-content/uploads/2015/06/20150627012211.jpg” alt=”SEO如何做图片优化,图片如何压缩大小” alt=”一只可爱的小狗” width=”329″ height=”203″ />。具体如和为图片添加ALT属性可以参考《SEO不能忽略的网站HTML代码标签优化[下]》。
二、图片的清晰度
网站的图片是给用户看的,图片越清晰用户体验度肯定更好,模糊的图片不要放在文章里。
三、图片的布局规范
图片位置优先,搜索引擎抓取网页在代码里是从上到下抓取的,所以如果你想让某一张图片起到作用,可以把图片尽量靠前。有的时候虽然图片没有添加ALT属性,但是搜索引擎依然能识别,是因为图片周围的文字描述提现这种图片表达的含义,所以图文表现一个产品时,不能一股脑的把图片都放在了一起,然后下面是文字的描述,这样起不到优化效果,图片穿插在文字中表现是最好的。
四、图片压缩大小(重要)
图片合理的压缩,可以减小网页打开速度,同时图片压缩的比例也是图片优化是重要的环节。网站中放置多大的图片才能搜索引擎抓取,这里有一个比例就是黄金比例1:0.618,这样的图片看起来更舒服,也更容易被抓取。在图片代码里<img src=”” alt=”” width=”329″ height=”203″ />,要加上宽和高的属性,清楚的告诉搜索引擎图片的大小。

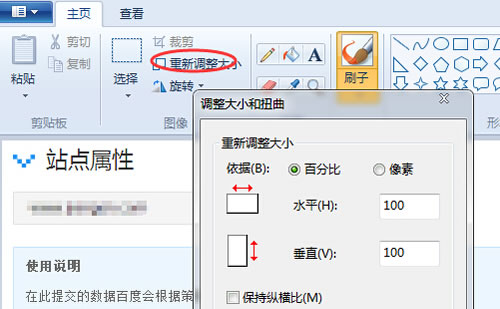
关于图片如何压缩其实在我们电脑里自带有一个画图工具,就可以改变图片像素大小,或者你还可以使用美图秀秀,不过这些工具多少会有些失真。当然更专业的图片工具可以使用photoshop,不过对于SEO工作者来说,小梦推荐使用Adobe Fireworks 就可以了,既容易操作,图片压缩效果又好,可以自由调节图片品质来压缩图片大小。此外还有一个智图网(http://zhitu.isux.us/),据说是腾讯旗下的是一个在线压缩图片大小的网站,也可以根据品质自由压缩图片。
Adobe Fireworks使用方法 密码: 4ia3
Today on history:
- 2022:嫁给一个“抓不到羊”的男人(0)
- 2022:每段恋情,都与声音有关(0)
- 2022:总有相对的公平(0)
- 2022:上车以后(0)
- 2021:申通圆通中通三家快递公司涨派费:9月1日起每票上调0.1元(0)
