在讨论css3选择器之前,让我们首先了解css3的开发历史,以便每个人都知道css3是什么。
HTML诞生于1990年代初期。1996年底,第一版CSS诞生了。1998年5月,CSS2正式发布。2004年,发布了CSS2.1。从2002年到2010年,一些新的CSS3属性陆续发布。网页的基本属性在CSS1中定义:字体,颜色,基本选择器等。
CSS2在CSS1的基础上添加了高级功能,例如浮动和定位,高级选择器等(子选择器,相邻选择器,常规选择器)。
CSS3遵循模块化开发。发布时间不是时间点,而是时间段。

一,CSS选择器审查:
打印代码帮助
1(1)通用选择器:*选择所有元素;
2(2)选择子元素:>选择元素的直接后代
3(3)相邻的同级选择器:+选择紧挨目标元素的第一个元素
4(3)普通的同级选择器:?选择其后的所有同级元素
5(4)伪元素选择器:
6::第一行与文本块的第一行匹配
7::first-letter选择文本块的首字母
8(5)伪类选择器:
9:before,:after在元素内容之前和之后添加内容(等效于内联元素)
例如:选择与ul标签相邻的第一个div。
1ul.list+div.box
二,css3结构选择器:
01(1):nth-??child选择指定索引处的子元素
02(2)nth-child(n)父元素下的第n个子元素
03(3)nth-child(odd)奇数子元素(与nth-child(2n-1)相同)
04(4)nth-child(even)甚至子元素(与nth-child(2n)相同)
05(5)nth-child(an+b)公式
06(6):nth-??last-child(n)从底部开始的第n个子元素
07(7):nth-??of-type(n)在父元素下指定类型的第n个子元素
08(7):nth-??last-of-type父元素下指定类型的最后n个子元素
09<spanstyle=“font-family:Arial,Verdana,sans-serif;”>(8):第一个孩子选择了父元素下的第一个子元素
10</span><spanstyle=“font-family:Arial,Verdana,sans-serif;”>(9):last-child选择父元素下的最后一个子元素
11</span><spanstyle=“font-family:Arial,Verdana,sans-serif;”>(10):only-child选择父元素下的唯一子元素
12</span><spanstyle=“font-family:Arial,Verdana,sans-serif;”>(11):only-of-type选择父元素下指定类型的唯一子元素
13</span><spanstyle=“font-family:Arial,Verdana,sans-serif;”>(12):root选择文档的根目录并返回html</span>
例如:在ul标签中选择第三个li子元素。
1ulli:nth-??child(3)
三,css3属性选择器:
1(1)E[attr]属性名称,不确定特定的属性值
2(2)E[attr=“value”]指定属性名称并指定其对应的属性值
3(3)E[attr?=“value”]指定属性名称,该属性名称具有多个用空格分隔的属性值并包含值
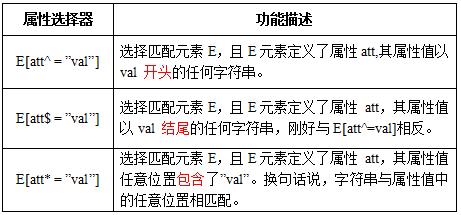
4(4)E[attr^=“value”]指定属性名称,并且属性值以value开头
5(5)E[attr$=“value”]指定属性名称,并且属性值以value结尾
6(6)E[attr*=“value”]指定属性名称,并且属性值包含值
7(7)E[attr|=“value”]指定属性名称,并且属性值以value-开头
例如:选择所有类,并使用类型为指定值的div元素将其背景色设为红色。
1div[class=“value”]{background:red}

css3选择器有哪些类型
css3挑选器如下:
一、通配bai符挑选du器(zhi*)
通配符挑选器是用来挑选一切元素,,也能够挑选某dao个元素下的一切元素。
二、元素挑选器(E)
元素挑选器,是css挑选器中最常见并且最基本的挑选器。
三、类挑选器(.className)
类挑选器是以一独立于文档元素的方式来指定样式,运用类挑选器之前需求在html元素上定义类名
四、id挑选器(#ID)
ID挑选器和上面说的类挑选器是很相似的,在运用ID挑选器之前也需求先在html文档中加注ID称号,这样在样式挑选器中才干找到相对应的元素,不同的是ID挑选器是一个页面中唯一的值,咱们在类运用时是在相对应的类名前加上一个“.”号(.className)而id挑选器是在称号前运用"#"如(#id),
五、子孙挑选器(EF)
子孙挑选器也被称作包含挑选器,所起作用便是能够挑选某元素的子孙元素,比如说:EF,前面E为祖先元素,F为子孙元素,所表达的意思便是挑选了E元素的一切子孙F元素,请注意他们之间需求一个空格隔开。
六、子元素挑选器(E>F)
子元素挑选器只能挑选某元素的子元素,其间E为父元素,而F为子元素,其间E>F所表明的是挑选了E元素下的一切子元素F。这和子孙挑选器(EF)不一样,在子孙挑选器中F是E的子孙元素,而子元素挑选器E>F,其间F仅仅是E的子元素而以。
七、相邻兄弟元素挑选器(E+F)
相邻兄弟挑选器能够挑选紧接在另一元素后的元素,并且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,并且F元素在E元素后面,并且相邻,这样咱们就能够运用相邻兄弟元素挑选器来挑选F元素。
