层叠款式表(英文全称:CascadingStyleSheets)是一种用来体现HTML(规范通用标记语言的一个应用)或XML(规范通用标记语言的一个子集)等文件款式的计算机语言。CSS不只可以静态地润饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS可以对网页中元素位置的排版进行像素级准确操控,支持几乎一切的字体字号款式,拥有对网页对象和模型款式修改的才能。

工作原理
修改
CSS是一种界说款式结构如字体、色彩、位置等的言语,被用于描述网页上的信息格式化和显现的方法。CSS款式可以直接存储于HTML网页或者单独的款式单文件。无论哪一种方法,款式单包括将款式应用到指定类型的元素的规矩。外部使用时,款式单规矩被放置在一个带有文件扩展名_css的外部款式单文档中。
款式规矩是可应用于网页中元素,如文本阶段或链接的格式化指令。款式规矩由一个或多个款式特点及其值组成。内部款式单直接放在网页中,外部款式单保存在独立的文档中,网页经过一个特殊标签链接外部款式单。
名称CSS中的“层叠(cascading)”表明款式单规矩应用于HTML文档元素的方法。详细地说,CSS款式单中的款式形成一个层次结构,更详细的款式覆盖通用款式。款式规矩的优先级由CSS根据这个层次结构决定,然后实现级联效果。
css样式代码大全
CSS款式被称为为“层叠款式表”,是一种网页制造做不可或缺的技术,是用于装饰网页,达到规划作用的一种款式言语,下面将整理一下css常用款式:
字体特点:(font)
大小{font-size:x-large;}(特大)xx-small;(极小)一般中文用不到,只要用数值就能够,单位:PX、PD
款式{font-style:oblique;}(偏斜体)italic;(斜体)normal;(正常)
行高{line-height:normal;}(正常)单位:PX、PD、EM
粗细{font-weight:bold;}(粗体)lighter;(细体)normal;(正常)
变体{font-variant:small-caps;}(小型大写字母)normal;(正常)
大小写{text-transform:capitalize;}(首字母大写)uppercase;(大写)lowercase;(小写)none;(无)
润饰{text-decoration:underline;}(下划线)overline;(上划线)line-through;(删去线)blink;(闪耀)
常用字体:(font-family)
“CourierNew”,Courier,monospace,”TimesNewRoman”,Times,serif,Arial,Helvetica,sans-serif,Verdana
布景特点:(background)
色彩{}
图片{background-image:url();}
重复{background-repeat:no-repeat;}
翻滚{background-attachment:fixed;}(固定)scroll;(翻滚)
方位{background-position:left;}(水平)top(笔直);
简写办法{background:#000url(..)repeatfixedlefttop;}/*简写·这个在阅读代码中经常出现,要认真的研讨*/
区块特点:(Block)/*这个特点第一次知道,要多多研讨*/
字距离{letter-spacing:normal;}数值/*这个特点好像有用,多实践下*/
对齐{text-align:justify;}(两头对齐)left;(左对齐)right;(右对齐)center;(居中)
缩进{text-indent:数值px;}
笔直对齐{vertical-align:baseline;}(基线)sub;(下标)super;(下标)top;text-top;middle;bottom;text-bottom;
词距离word-spacing:normal;数值
空格white-space:pre;(保存)nowrap;(不换行)
显现{display:block;}(块)inline;(内嵌)list-item;(列表项)run-in;(追加部分)compact;(紧凑)marker;(符号)table;inline-table;table-raw-group;table-header-group;table-footer-group;table-raw;table-column-group;table-column;table-cell;table-caption;(表格标题)/*display特点的了解很含糊*/

方框特点:(Box)
width:;height:;float:;clear:both;margin:;padding:;次序:上右下左
边框特点:(Border)
border-style:dotted;(点线)dashed;(虚线)solid;double;(双线)groove;(槽线)ridge;(脊状)inset;(洼陷)outset;
border-width:;边框宽度
border-color:#;
简写办法border:widthstylecolor;/*简写*/
列表特点:(List-style)
类型list-style-type:disc;(圆点)circle;(圆圈)square;(方块)decimal;(数字)lower-roman;(小罗码数字)upper-roman;lower-alpha;upper-alpha;
方位list-style-position:outside;(外)inside;
图像list-style-image:url(..);
定位特点:(Position)
Position:absolute;relative;static;
visibility:inherit;visible;hidden;
overflow:visible;hidden;scroll;auto;
clip:rect(12px,auto,12px,auto)(裁切)
css特点代码大全
一CSS文字特点:
color:#999999;/*文字色彩*/
font-family:宋体,sans-serif;/*文字字体*/
font-size:9pt;/*文字大小*/
font-style:itelic;/*文字斜体*/
font-variant:small-caps;/*小字体*/
letter-spacing:1pt;/*字距离离*/
line-height:200%;/*设置行高*/
font-weight:bold;/*文字粗体*/
vertical-align:sub;/*下标字*/
vertical-align:super;/*上标字*/
text-decoration:line-through;/*加删去线*/
text-decoration:overline;/*加顶线*/
text-decoration:underline;/*加下划线*/
text-decoration:none;/*删去链接下划线*/
text-transform:capitalize;/*首字大写*/
text-transform:uppercase;/*英文大写*/
text-transform:lowercase;/*英文小写*/
text-align:right;/*文字右对齐*/
text-align:left;/*文字左对齐*/
text-align:center;/*文字居中对齐*/
text-align:justify;/*文字分散对齐*/
vertical-align特点
vertical-align:top;/*笔直向上对齐*/
vertical-align:bottom;/*笔直向下对齐*/
vertical-align:middle;/*笔直居中对齐*/
vertical-align:text-top;/*文字笔直向上对齐*/
vertical-align:text-bottom;/*文字笔直向下对齐*/
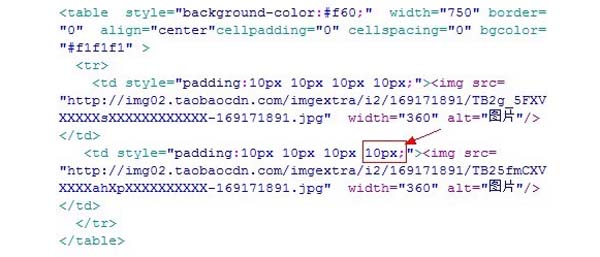
二、CSS边框空白
padding-top:10px;/*上边框留空白*/
padding-right:10px;/*右边框留空白*/
padding-bottom:10px;/*下边框留空白*/
padding-left:10px;/*左边框留空白
三、CSS符号特点:
list-style-type:none;/*不编号*/
list-style-type:decimal;/*阿拉伯数字*/
list-style-type:lower-roman;/*小写罗马数字*/
list-style-type:upper-roman;/*大写罗马数字*/
list-style-type:lower-alpha;/*小写英文字母*/
list-style-type:upper-alpha;/*大写英文字母*/
list-style-type:disc;/*实心圆形符号*/
list-style-type:circle;/*空心圆形符号*/
list-style-type:square;/*实心方形符号*/
list-style-image:url(/dot.gif);/*图片式符号*/
list-style-position:outside;/*凸排*/
list-style-position:inside;/*缩进*/
四、CSS布景款式:
/*布景色彩*/
background:transparent;/*透视布景*/
background-image:url(/image/bg.gif);/*布景图片*/
background-attachment:fixed;/*浮水印固定布景*/
background-repeat:repeat;/*重复摆放-网页默认*/
background-repeat:no-repeat;/*不重复摆放*/
background-repeat:repeat-x;/*在x轴重复摆放*/
background-repeat:repeat-y;/*在y轴重复摆放*/
指定布景方位
background-position:90%90%;/*布景图片x与y轴的方位*/
background-position:top;/*向上对齐*/
background-position:buttom;/*向下对齐*/
background-position:left;/*向左对齐*/
background-position:right;/*向右对齐*/
background-position:center;/*居中对齐*/
五、CSS连接特点:
a/*一切超链接*/
a:link/*超链接文字格式*/
a:visited/*阅读过的链接文字格式*/
a:active/*按下链接的格式*/
a:hover/*鼠标转到链接*/
鼠标光标款式:
链接手指CURSOR:hand
十字体cursor:crosshair
箭头朝下cursor:s-resize
十字箭头cursor:move
箭头朝右cursor:move
加一问号cursor:help
箭头朝左cursor:w-resize
箭头朝上cursor:n-resize
箭头朝右上cursor:ne-resize
箭头朝左上cursor:nw-resize
文字I型cursor:text
箭头斜右下cursor:se-resize
箭头斜左下cursor:sw-resize
漏斗cursor:wait
光标图画(IE6)p{cursor:url(“光标文件名.cur”),text;}
六、CSS框线一览表:
border-top:1pxsolid#6699cc;/*上框线*/
border-bottom:1pxsolid#6699cc;/*下框线*/
border-left:1pxsolid#6699cc;/*左框线*/
border-right:1pxsolid#6699cc;/*右框线*/
以上是建议书写方法,但也能够使用惯例的方法如下:
border-top-color:#369/*设置上框线top色彩*/
border-top-width:1px/*设置上框线top宽度*/
border-top-style:solid/*设置上框线top款式*/
其他框线款式
solid/*实线框*/
dotted/*虚线框*/
double/*双线框*/
groove/*立体内凸框*/
ridge/*立体浮雕框*/
inset/*凹框*/
outset/*凸框*/
七、CSS表单运用:
文字方块
按钮
复选框
挑选钮
多行文字方块
下拉式菜单选项1选项2
八、CSS鸿沟款式:
margin-top:10px;/*上鸿沟*/
margin-right:10px;/*右鸿沟值*/
margin-bottom:10px;/*下鸿沟值*/
margin-left:10px;/*左鸿沟值*/
CSS特点:字体款式(FontStyle)
序号中文阐明符号语法
1字体款式{font:font-stylefont-variantfont-weightfont-sizefont-family}
2字体类型{font-family:”字体1″,”字体2″,”字体3″,…}
3字体大小{font-size:数值|inherit|medium|large|larger|x-large|xx-large|small|smaller|x-small|xx-small}
4字体风格{font-style:inherit|italic|normal|oblique}
5字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}
6字体色彩{color:数值;}
7暗影色彩{text-shadow:16位色值}
8字体行高{line-height:数值|inherit|normal;}
9字间距{letter-spacing:数值|inherit|normal}
10单词距离{word-spacing:数值|inherit|normal}
11字体变形{font-variant:inherit|normal|small-cps}
12英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}
13字体变形{font-size-adjust:inherit|none}
14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}
文本款式(TextStyle)
序号中文阐明符号语法
1行间距{line-height:数值|inherit|normal;}
2文本润饰{text-decoration:inherit|none|underline|overline|line-through|blink}
3段首空格{text-indent:数值|inherit}
4水平对齐{text-align:left|right|center|justify}
5笔直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}
6书写方法{writing-mode:lr-tb|tb-rl}
布景款式
序号中文阐明符号语法
1布景色彩{color:rgb(85,85,85);font-family:”HelveticaNeue”,”SegoeUI”,”HiraginoSansGB”,”MicrosoftYaHei”,Verdana,sans-serif;font-size:medium;”>2布景图片{background-image:url(URL)|none}
3布景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}
4布景固定{background-attachment:fixed|scroll}
5布景定位{background-position:数值|top|bottom|left|right|center}
6背影款式{background:布景色彩|布景图象|布景重复|布景附件|布景方位}
框架款式(BoxStyle)
序号中文阐明符号语法
1鸿沟留白{margin:margin-topmargin-rightmargin-bottommargin-left}
2补白{padding:padding-toppadding-rightpadding-bottompadding-left}
3边框宽度{border-width:border-top-widthborder-right-widthborder-bottom-widthborder-left-width}
宽度值:thin|medium|thick|数值
4边框色彩{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left色彩值
5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}
6边框{border:border-widthborder-stylecolor}
上边框{border-top:border-top-widthborder-stylecolor}
右边框{border-right:border-right-widthborder-stylecolor}
下边框{border-bottom:border-bottom-widthborder-stylecolor}
左边框{border-left:border-left-widthborder-stylecolor}
7宽度{width:长度|百分比|auto}
8高度{height:数值|auto}
9漂浮{float:left|right|none}
10清除{clear:none|left|right|both}
分类列表
序号中文阐明符号语法
1操控显现{display:none|block|inline|list-item}
2操控空白{white-space:normal|pre|nowarp}
3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}
4图形列表{list-style-image:URL}
5方位列表{list-style-position:inside|outside}
6目录列表{list-style:目录款式类型|目录款式方位|url}
7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}
