DIV+CSS是WEB设计标准,它是网页的布局方法。与通过表格布局的传统定位方式不同,它可以实现网页内容和性能的分离。说到DIV+CSS组合,我们必须从XHTML开始。XHTML是在HTML(标准通用标记语言的子集)的基础上进行了优化和改进的新语言。目的是基于XML应用程序和强大的数据转换功能来适应未来网络应用程序的更多需求。
“DIV+CSS”实际上是错误的名称,标准名称应为XHTML+CSS。因为DIV和Table都是XHTML或HTML语言的标记,而CSS只是一种表达形式。提议者的初衷也许没有错,但是追随者从表演中误解了含义,并认为整个页面应该是DIV+CSS文件的组合。
divcss制作一个网页布局教程
先创建一个.txt文件,然后打开这个文件,在文件里编辑代码,如下图所示。
<html>
<head>
<title>divcss</title>
<style>
#div0{
width:500px;
}
#div1{
width:200px;
color:red;
float:left;
border-color:red;
}
#div2{
width:200px;
color:yellow;
float:right;
border-color:yellow;
}
.dc{
height:300px;
border:1pxblacksolid;
}
</style>
</head>
<body>
<divid="div0"class="dc">
<divid="div1"class="dc">左边布局模块</div>
<divid="div2"class="dc">右边布局模块</div>
<div>
</body>
<html>
然后将编辑好的文件的后缀名有.txt修改为.html,如下图所示。

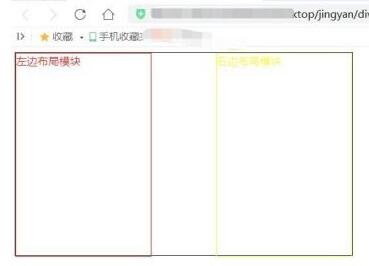
修改好后,直接在浏览器里打开,此时就可以看到divcss制作的网页了,如下图所示。