一、一个单行文本框的例子
<form name=”form1″ action=”mailto:3400982550@qq.com” method=”post” enctype=”text/plain”>
<p>您的姓名: <input type=”text” name=”text1″ size=”12″ maxlength=”20″>
您的E_mail: <input type=”text” name=”text2″ size=”20″ maxlength=”24″ value=”*****@*.*”>
输入口令: <input type=”password” name=”text3″ size=”8″ maxlength=”8″> </p>
<p align=”center”>
<input type=”submit” name=”提交” value=”提 交”>
<input type=”reset” name=”重写” value=”重 写”>
</p>
</form>
二、检验用户输入的信息
<script language=”javascript”>
<!–
function test(form){
test1(form);
test2(form);
test3(form)}
function test1(form){
if (form.text1.value==””)
alert(“你没有写上你的姓名,请输入姓名!”)
}
function test2(form){
if (form.text2.value==””||form.text2.value.indexOf(‘@’,0)==-1)
alert(“E_mail地址不正确,请重新输入!”)
}
function test3(form){
if (form.text3.value!=”12345678″)
alert(“密码错误,请重新输入!”)
}
–>
</script>

三、制作一个留言簿
<form name=”form2″ action=”mailto:fyy0528@sina.com” method=”post” enctype=”text/plain” >
<table width=”50%” border=”1″ bordercolorlight=”#000000″ bordercolordark=”#FFFFFF” bgcolor=”#CCFFCC” cellpadding=”4″ align=”left”>
<tr>
<td colspan=”2″> <div align=”center”><b>留 言 簿</b></div> </td>
</tr>
<tr>
<td>姓名: <input type=”text” name=”textfield” size=”8″> </td>
<td>E_mail: <input type=”text” name=”textfield2″ size=”10″ maxlength=”20″> </td>
</tr>
<tr>
<td colspan=”2″> <div align=”center”>留 言<br> <textarea name=”textfield3″ cols=”30″ rows=”3″></textarea>
</div>
</td>
</tr>
<tr>
<td> <div align=”right”> <input type=”submit” name=”Submit” value=”提 交”> </div> </td>
<td> <input type=”reset” name=”Submit2″ value=”重 写”> </td>
</tr>
</table>
</form>

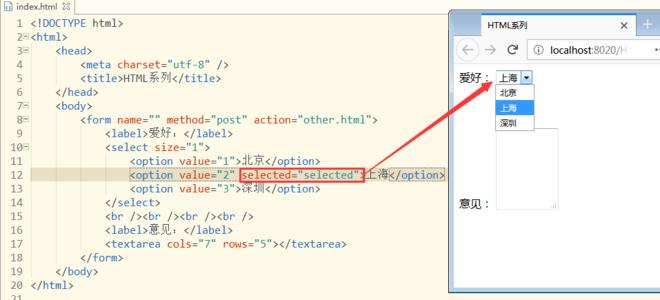
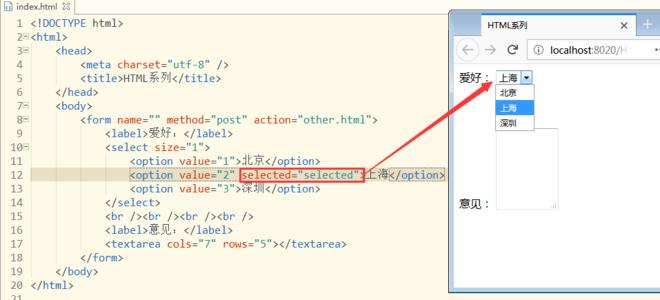
textarea标签详解

用于创建可输入多行的文本框。该标志对用于标志对之间。具有以下属性:
(1)onchange指定控件更改时要调用的函数
(2)onfocus当控件接收到焦点时要执行的功能
(3)on bulr控件失去焦点时要执行的功能
(4)on选择选择控制内容时要执行的功能
(5)用于识别的文本块的名称将被传输到CGI。
(6)cols文本块的宽度。
(7)行数这个文本块的行数,也就是它的高度。
(8)换行属性定义当输入内容大于文本字段时的显示模式。可选值如下:
*默认值为文本换行;当输入内容超出文本字段右边界时,会自动转到下一行,提交处理时数据自动换行的地方不会出现换行符;
*Off,用于避免文本换行,当输入内容超出文本字段右边界时,文本会向左滚动;
*虚拟,允许文本自动换行。当输入内容超出文本字段右边界时,会自动转到下一行,提交处理时数据自动换行的地方不会出现换行符;
*物理,让文本换行,当数据提交处理时,换行符也会一起提交处理。
