div构造居中即最外层div居中,在CSS5站点有不少教程文章,信托大家也看过若何实现div居中,css采用margin:0auto不设置float就可。
这儿让div在div中居中,真实办法与原理类似,须要居中的div装备margin:0atuo便可(虽然也不要装备float)即可完结div在div里居中。

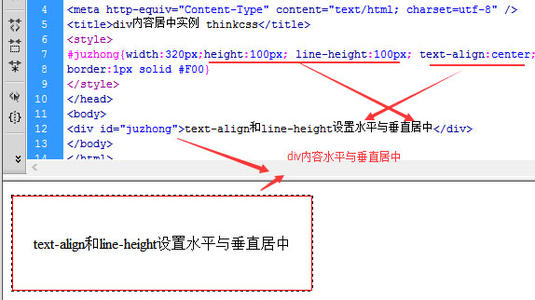
1、实例代码
div中的div居中实例css5.com.cn
我是在绿色div内的蓝色div,居中了
实例说明:
1)、以上代码大约直接复制应用实际;
2)、以上一个靠右div(id=main)内安置一个div完结居中(class=ctbox)。为了看到div内的div居中,以是均设置装备铺排宽度与边框样式。
div居中怎么设置
如果我有一个坐落中心的层的一起又有一个坐落该层中心的层的话,应该核算的是该层相对于父层的相对方位,所以上面的脚本完成的是父层的宽度是303,高是284,那么屏幕的分辨率减去宽和高除以2就是该层的居中方位,子层的方位是该层的宽和高减去子层的宽169和高67除以2即得到子层的中心方位。

扩展资料:
DIV是层叠样式表中的定位技能,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。DIV元素是用来为HTML(标准通用符号语言下的一个使用)文档内大块(block-level)的内容供给结构和背景的元素。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
