首要咱们应该知道文字的水平居中比较简略,行级元素设置其父元素的text-aligncenter,块级元素设置其自身的left和rightmargins为auto即可。但是div文字的笔直居中就不是那么简略了,所以咱们就来详细看看div文字笔直居中的几种完成办法。
1、vertical-align特点让文字居中
vertical-align值有很多,常用的便是middle,bottom,text-bottom等,然而实在运用的时分,咱们会发现这个特点“时灵时不灵”,有些情况下咱们加了这个特点之后依然不见img或者text有任何的变化。那是因为vertical-align只作用在inline-block或者inline,还有table-cell等元素内。
示例:
文本居中
2、使用行高(line-height)让文字笔直居中
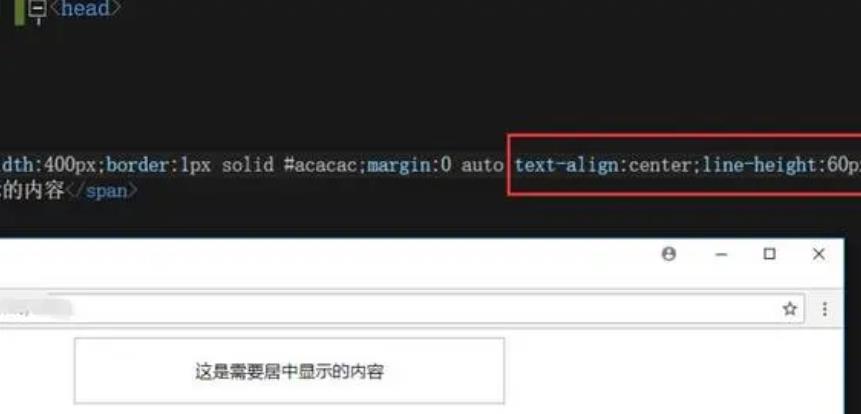
如果要笔直居中的只有一行或几个文字,那它的制作最为简略,只要让文字的行高和容器的高度相同即可。
示例:
p{height:30px;line-height:30px;width:100px;overflow:hidden;}
3、使用内边距(padding)让文字笔直居中
运用内边距让文字笔直居中和使用行高让文字笔直居中差不多,相同合适一行或几行文字笔直居中。
示例:
p{padding:20px0;}

4、使用CSS3的transform来完成文字笔直居中
示例:
.center-vertical{
position:relative;
top:50%;
transform:translateY(-50%);
}.center-horizontal{
position:relative;
left:50%;
transform:translateX(-50%);
}
5、使用flex布局完成文字笔直居中
示例:
.flex{/*flex布局*/
display:flex;/*完成笔直居中*/
align-items:center;/*完成水平居中*/
justify-content:center;
text-align:justify;
width:200px;
height:200px;
background:#000;
margin:0auto;
color:#fff;
}
div内元素整体居中
使用align属性
<divclass=”main”align=”center”>
<h1>MAIN</h1>
</div>
在HTML4.01中,不赞成使用div元素的align属性;在XHTML1.0StrictDTD中,不支持div元素的align属性。
请使用CSS代替。
CSS语法:<divstyle=”text-align:center”>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
