CSS即层叠款式表(CascadingStyleSheets),是一种用来体现HTML或XML等文件款式的计算机语言。
层叠款式表(英文全称:CascadingStyleSheets)是一种用来体现HTML(规范通用符号语言的一个应用)或XML(规范通用符号语言的一个子集)等文件款式的计算机语言。CSS不仅能够静态地润饰网页,还能够合作各种脚本语言动态地对网页各元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确操控,支撑简直一切的字体字号款式,拥有对网页目标和模型款式编辑的能力。
css样式表有哪几种类型
CSS即层叠款式表(CascadingStyleSheets),是一种用来体现HTML或XML等文件款式的计算机语言。
CSS款式首要包含以下三种类型:
1、行内款式(内嵌款式):结构的内部,即写在标签内的款式;写在标签的开端部分内部,style特点当中。
例:<标记style=”款式的特点名1:款式的特点值1;特点名2:特点值2;……”>
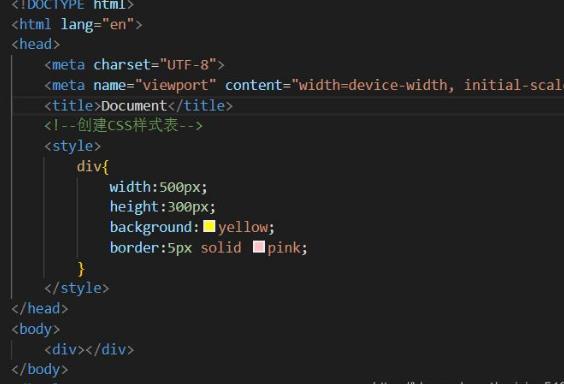
2、内部款式(内联款式):写在HTML页面内部,存放于head标记当中,款式写在style标记内。
例:
3、外部款式(外联款式):写在css文件内。

例:
扩展资料:
运用CSS款式的长处:
CSS有助于实现负责任的Web规划。CSS对开发者构建Web站点的影响很大,并且这种影响可能是无止境的。将网页的大部分乃至是悉数的表明信息从HTML或XML文件中移出,并将它们保留在一个款式表中有许多长处,如降低文件大小、节约网络带宽以及易于维护等。
此外,站点的体现信息和核心内容相分离,使得站点的规划人员能够在短暂的时间内对整个网站进行各种各样的修正。
CSS简化了网页的格局代码,外部的款式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格局将被只保存一次)。
只要修正保存着网站格局的CSS款式表文件就可以改变整个站点的风格特征,在修正页面数量巨大的站点时,显得分外有用。这就避免了一个个网页的修正,大大减少了工作量。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
